WebAR教程:达利「永恒的回忆」AR导览

超现实主义流派艺术家达利天马行空的想象力注入其艺术作品中,旁人很难读懂如“疲软的钟、长腿大象、面部幻影”下面隐藏的深意。
美国佛罗里达州的「达利美术馆」全面引入AR技术,将馆内所有的画作AR化,以求用AR出色的表现力,帮助参观者更好的理解画作。
今天小编就使用KIVICUBE,十分钟制作一个达利经典画作《永恒的回忆》WebAR导览,通过微信即可直接体验!
使用到的工具包括:
GLTF模型效果在线查看工具Web3D viewer : https://project.kivisense.com/3dviewer/
WebXR在线制作平台KIVICUBE: https://cloud.kivicube.com/#!/login/sign

「本次互动涉及的资料包,关注弥知科技公众号,回复“达利”即可领取」
场景构思
在进入场景制作之前,首先需要发起一次灵魂拷问:
制作这个WebAR场景需要用到什么样的素材?
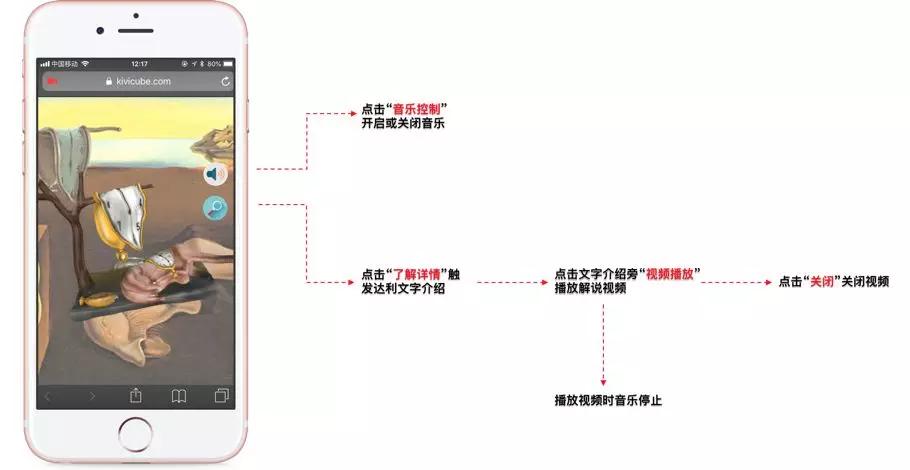
这个WebAR场景应该遵循怎样的交互逻辑?
- 在这个场景中,素材我需要用到:画作的文字介绍、画作模型、解说视频以及触发AR场景的一些icon
- 小编认为一个清晰的交互逻辑,是制作好一个AR场景的重中之重!在本次教程中我也会多次cue到它~
场景制作
在前期场景构思工作完成以后我们可以进入第二步,场景的制作。
本次使用到的WebAR制作工具依然是WebXR在线制作平台KIVICUBE。
一、账号注册
登陆www.kivicube.com注册一个自己的账号
二、创建场景
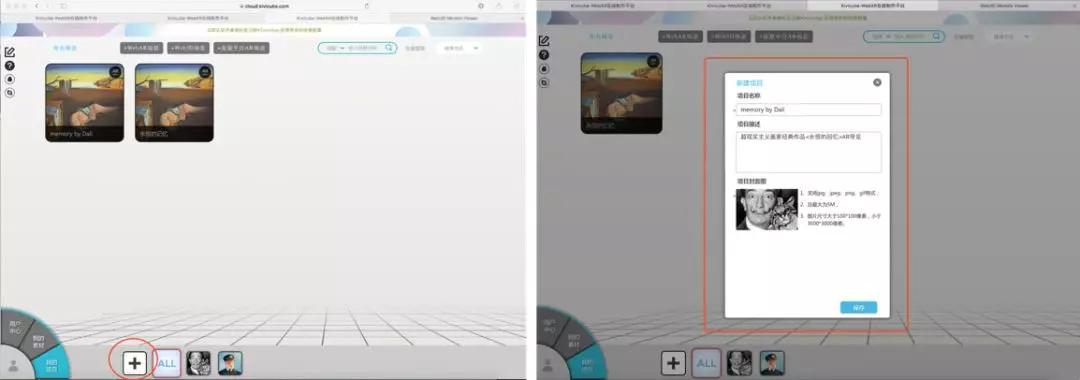
- 点击下方“➕”,新建一个项目,并填写相关信息
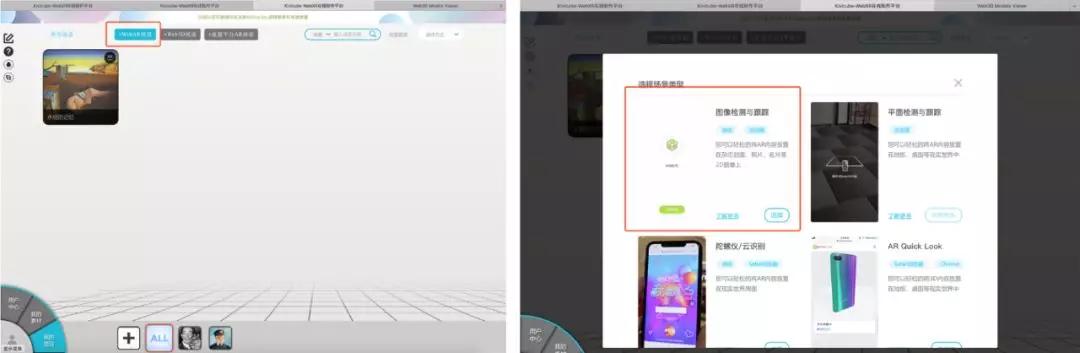
- 项目创建完成后,我们需要在项目之下创建一个本次互动的具体场景。点击“+WebAR场景”,选择“场景类型”为“图像检测与跟踪”。
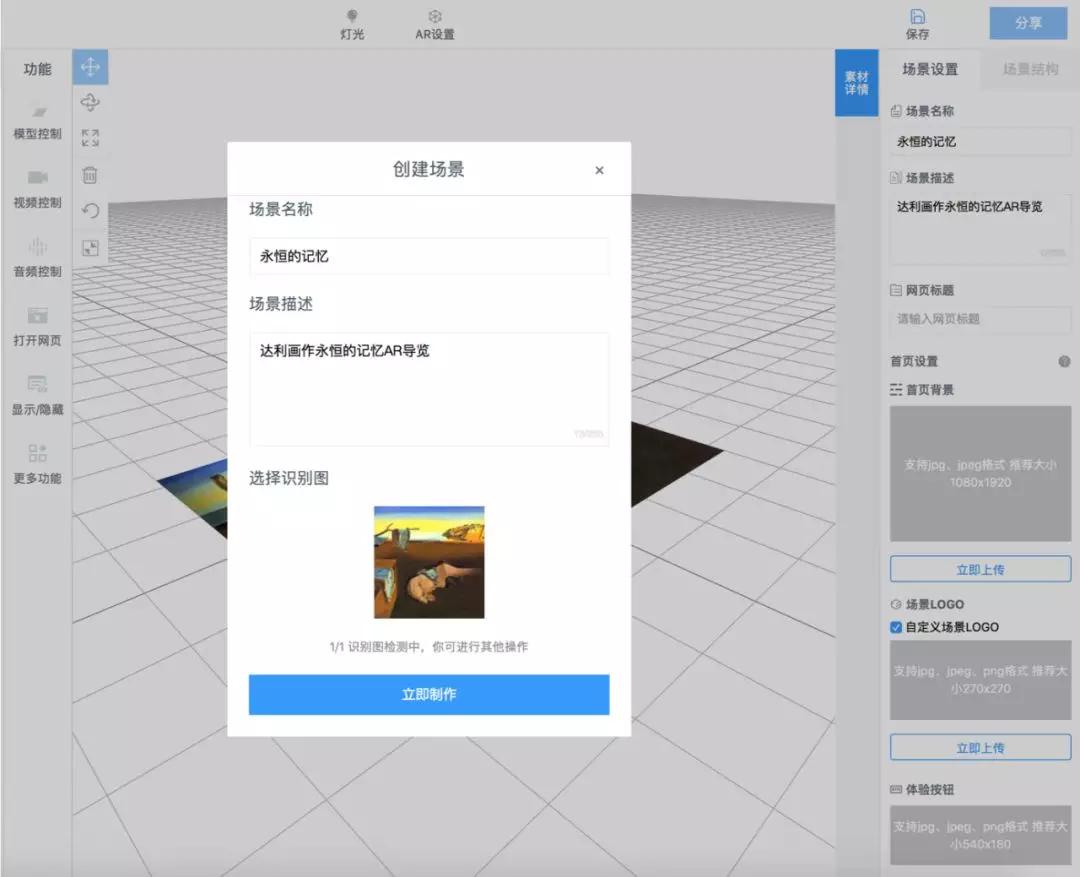
- 填写场景信息,点击立即制作。需要注意“识别图”是指触发AR内容的图片,选择与模型或展示视频第一帧相同的图片作为识别图会有意想不到的效果哦~
三、开始制作
好了终于到了大展拳脚的时候,大家看着密密麻麻的网格,各种陌生的按钮是不是一脸蒙蔽?小编一开始也一样呢,但是摸索下来发现,其实所有的功能KIVICUBE都安排的明明白白,只要来一丢丢耐心,跟着小编的教程一起操作一定是没问题的~
- 上传素材
不管三七二十一,先把小编素材包里的各种资料统统传上去备用。当然小伙伴们也可以选用KIVICUBE公共素材库的素材或上传自己觉得更优质的素材哦!在本次教程中小编也用到了两个公用素材,分别是视频播放按钮(Play icon)和音频文件(Vlog:hypnotized),记得把他们也拖进去鸭!
- 搭建场景框架
看到网格大家不要感到头痛!它的存在是大家提供参照,网格中素材间的相对位置与真实环境中素材的位置相同
现在大家就把之前“交互逻辑”中规划的内容,像搭积木一样拖到网格之中并调整他们的相对位置
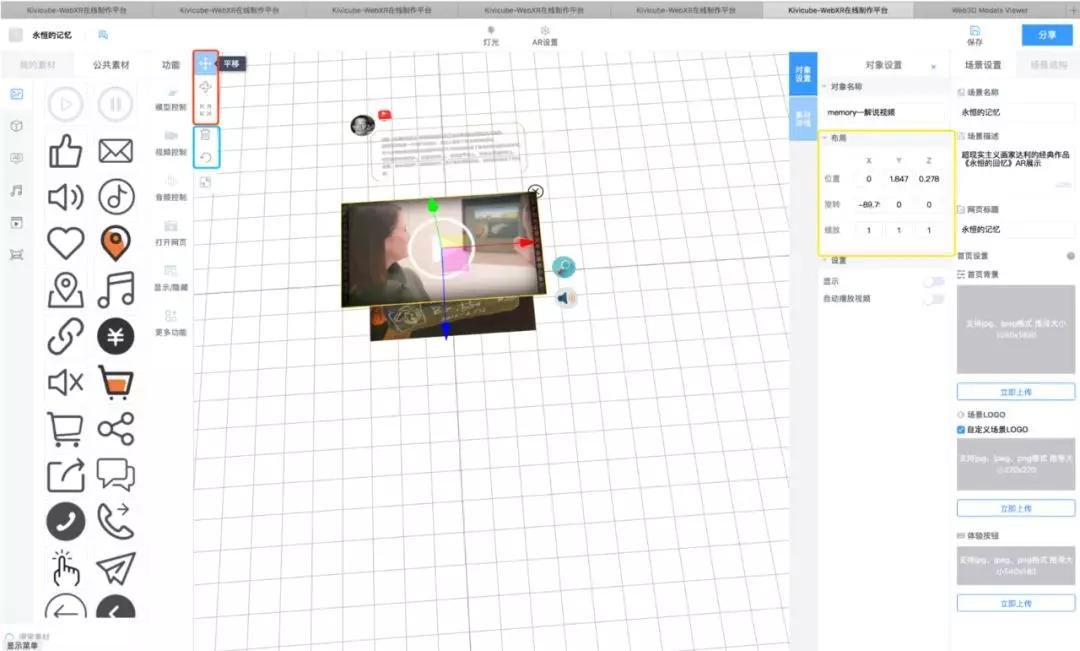
在搭建过程中,大家会频繁的使用到几个区域的按钮(如上图示):
红色区域三个按钮调整素材位置;
蓝色区域按钮撤销操作或删除素材;
黄色区域按钮精准定位素材,将其安放在指定的位置。
- 增加场景交互
在调整完所有素材的相对位置后,基本的场景框架就搭建好了。
这里再次cue出场景构思时规划出的“交互逻辑”脚本,现在我们需要增加一些交互事件,让所有的素材按照“交互逻辑”脚本的设定运行。
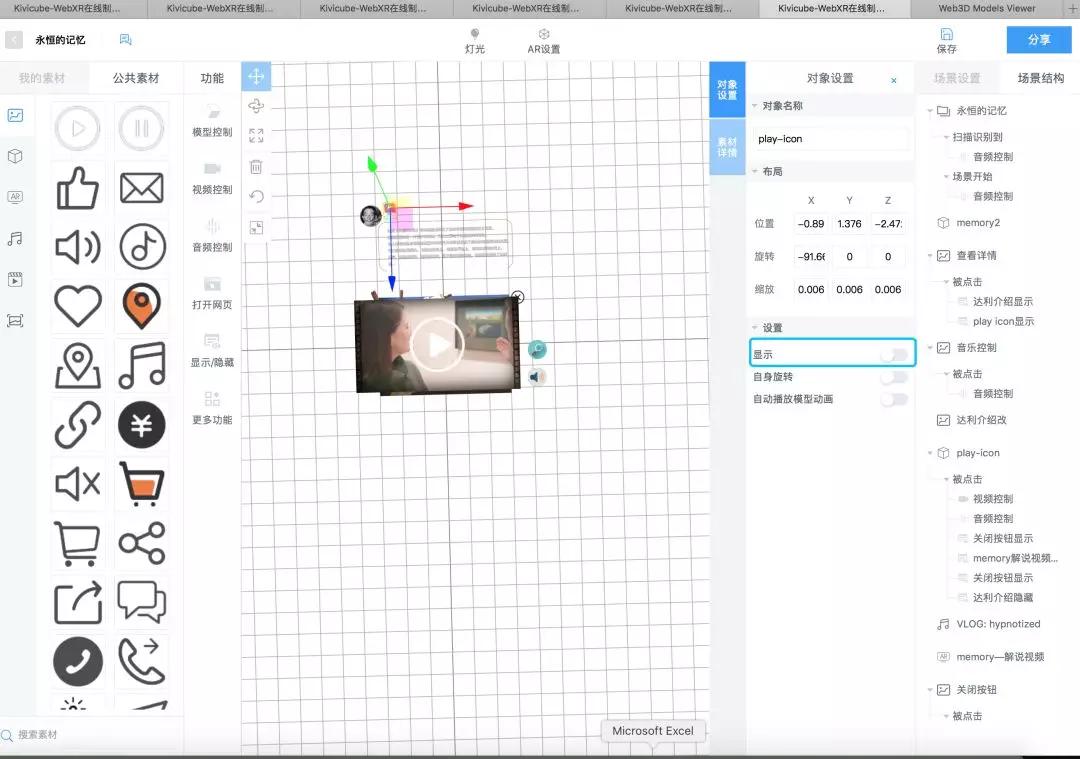
1、首先需要明确的是,在KIVICUBE中,所有的素材都是默认扫描即触发的,如果某些素材我们不想场景一开始就触发,我们需要选定素材后,点击右侧“对象设置”的“设置”按钮,将素材状态改为“不显示”
本次脚本中需要调整的包括“文字介绍_达利、play icon、memory_解说视频、关闭按钮”
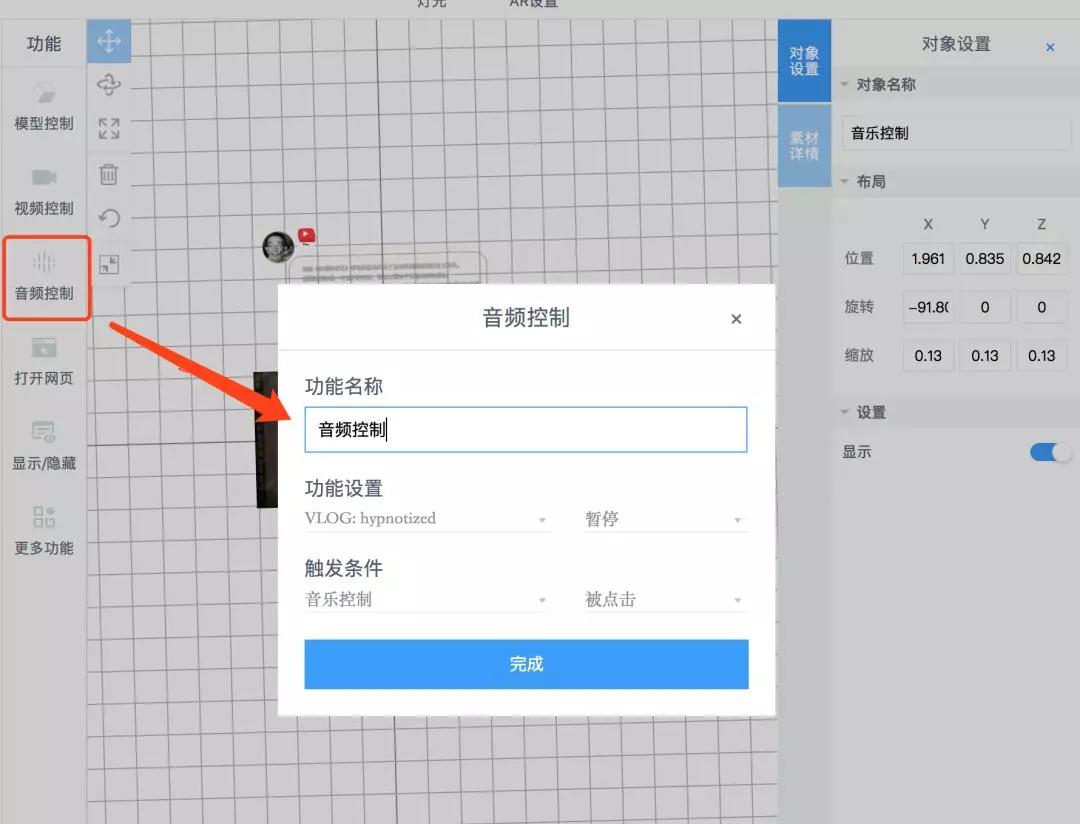
2、脚本中“音乐控制”按钮可播放或暂停音乐。
所以我们需要设置:音频控制→“音乐控制”按钮被点击时→音乐VLOG:hypnotized 暂停播放
同时,视频播放时背景音乐不能播放。
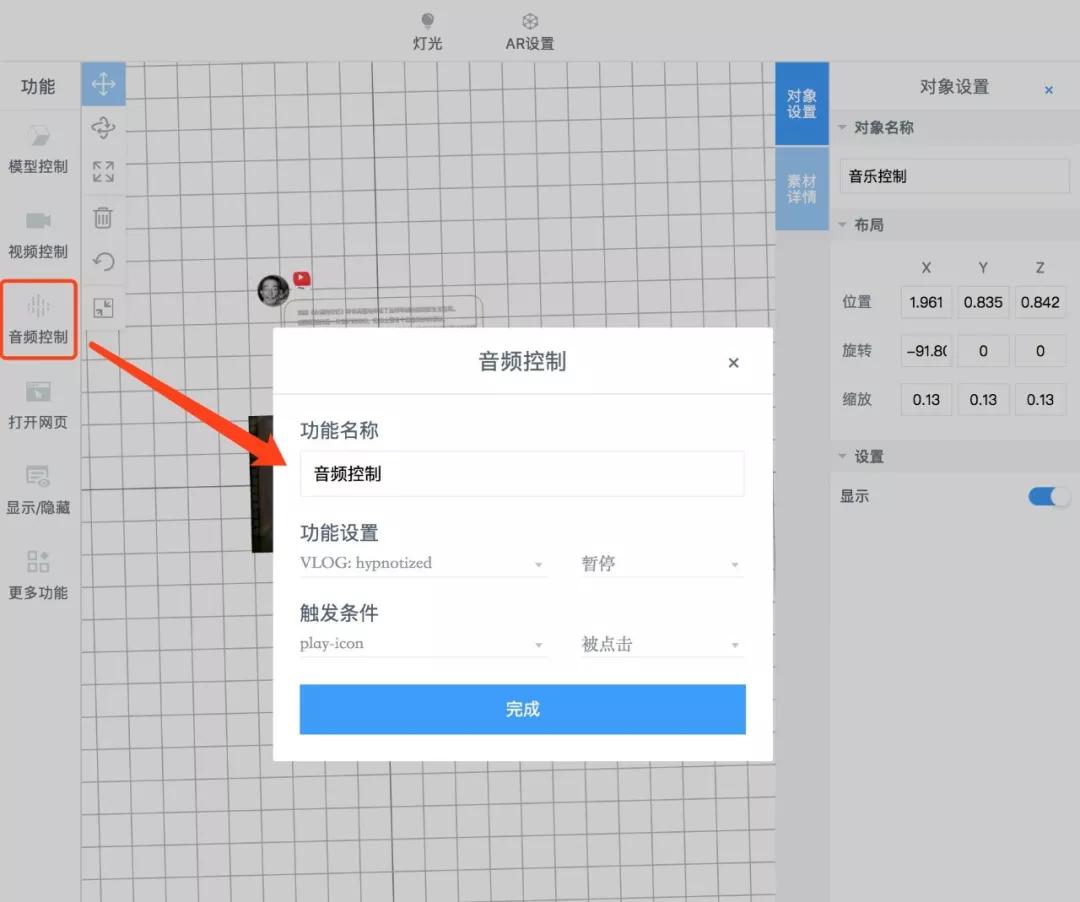
所以还要设置:音频控制→“play icon”视频播放按钮被点击时→音乐VLOG:hypnotized 暂停播放
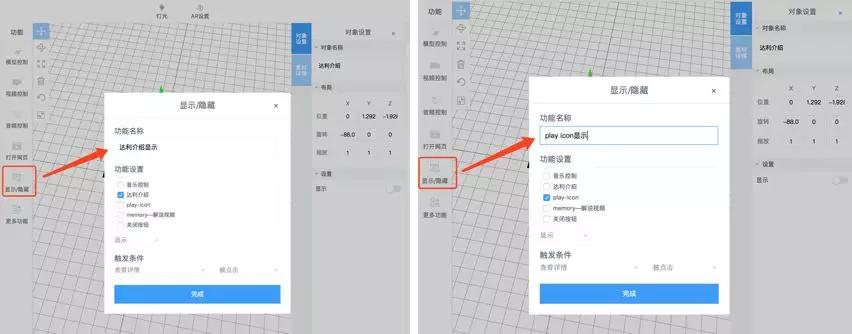
3、脚本中点击“查看详情”按钮可显示达利文字介绍与视频播放按钮。
所以需要点击:显示/隐藏→“查看详情”按钮被点击时→“达利介绍”和“play icon”显示。
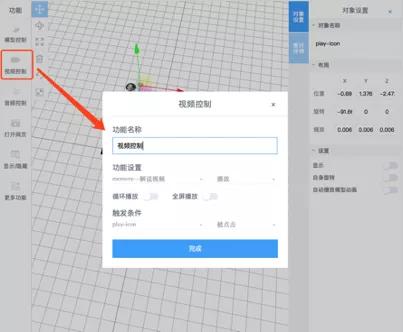
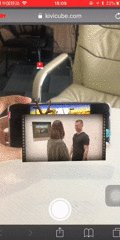
4、接下来交互脚本中点击“play icon”,将出现“memory_解说视频”以及控制视频关闭的“关闭按钮”。
所以这里需要点击:视频控制→“play icon”按钮被点击时→“memory_解说视频”播放
显示/隐藏→“play icon”按钮被点击时→“关闭按钮”显示
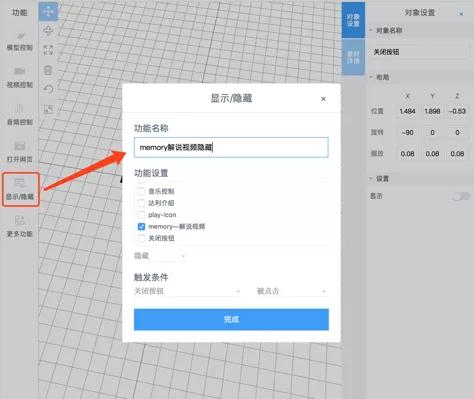
5、接下来,用户点击“关闭按钮”后视频将停止并隐藏,“关闭按钮”也会隐藏。所以还要设置以下三个交互:
“显示/隐藏”→“关闭按钮”被点击时→“memory_解说视频”隐藏
“视频控制”→“关闭按钮”被点击时→“memory_解说视频”停止
“显示/隐藏”→“关闭按钮”被点击时→“关闭按钮”隐藏
制作完成
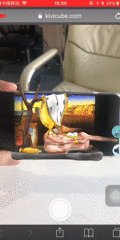
经过刚刚的一番苦战,终于完成场景的制作啦!大家只需要点击右上角“分享”按钮,即可生成体验二维码与链接。只需要微信扫一扫或点击分享链接即可体验本次WebAR导览互动!
本次关于“达利WebAR导览”的教程就到这里啦,也欢迎大家关注“弥知科技”公众号,告诉你的创意脚本或者留下宝贵的意见和建议!
- 上一篇:习近平说茶油是个好东西 九展践行茶油科技扶贫
- 下一篇:2019精品推荐:光绪银币
- 新闻
- 房产
- 汽车
- 娱乐
- 体育